I’ve been using Passolo to deal with UI strings for nearly four years now. Our relationship hasn’t always been the happiest one, but so far, Passolo has been a good enough tool to deal with the .properties style UI strings that I work with:
service.common.username=Username
service.common.phone=Phone number
All it takes to get underway in Passolo is a simple parser that recognizes the part before the = sign as the ID and the part after it as the string. Easy peasy.
Dealing with parameters
Sometimes, we need to present dynamic content like dates, usernames and document IDs on our UI. In these cases, our developers drop in the necessary values as parameters using curly brackets:
service.common.loggedInAs=You're logged in as {0}
service.common.viewingDocument=Viewing document {0} from {1}
Each parameter takes up just three characters, so you’d think there’s no need to have any special treatment for these, right? I have noticed that sometimes – not very often, though – some of our translators have accidentally deleted either the opening or the closing bracket. When we bake strings like those into the software, stuff tends to break and cause me grey hair. And that’s not nice.
The Inline Patterns tool
To combat broken parameters and grey hair, SDL has added a tool to Passolo that lets you define inline patterns that may appear in your UI strings. You can find it under the Project tab:
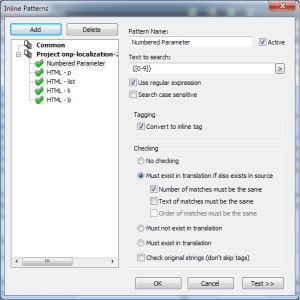
When you click Inline Patterns, Passolo pops up the Inline Patterns window. This is where all the magic happens.